파이썬 Plotly로 그래프 만들기: (꺾은선, 막대, 산점도, 원형)
Python에서 데이터를 시각화하는 방법 중 하나로 Plotly를 활용하면 인터랙티브한 그래프를 만들 수 있습니다. Plotly는 다양한 그래프 스타일을 제공하며, HTML과 연동하여 웹에서도 활용 가능한 대화형 그래프를 생성할 수 있습니다 이번 글에서는 초보자를 위한 Plotly 사용법을 정리했습니다.
🔹 Plotly란?
📌 Plotly는 Python에서 대화형(Interactive) 그래프를 만들 수 있는 강력한 라이브러리입니다.
✅ matplotlib보다 더 직관적인 인터페이스와 웹 지원 기능을 제공합니다.
✅ HTML 내에서 줌(Zoom), 이동(Pan), 데이터 툴팁 등 대화형 기능을 기본으로 제공하며, 다양한 3D 그래프 및 지도 플롯도 지원합니다.
🔹 1. Plotly 설치 및 기본 사용법
✅ 설치 방법
pip install plotly
Plotly는 Jupyter Notebook과 함께 사용하면 더 강력한 기능을 활용할 수 있습니다.
Jupyter Notebook을 사용할 경우 notebook 패키지도 설치해야 합니다.
pip install notebook🔹 2. 다양한 그래프 만들기
✅ 기본적인 꺾은선 그래프(Line Plot) 만들기
import plotly.express as px
# 샘플 데이터 생성
data = {
"x": [1, 2, 3, 4, 5],
"y": [10, 15, 8, 20, 25]
}
# 라인 차트 생성
fig = px.line(data, x="x", y="y", title="기본 꺾은선 그래프")
# 그래프 표시
fig.show()
✅ 출력 결과: 기본적인 **꺾은선 그래프(Line Chart)**가 나타납니다.
📌 장점: 간단한 시간 흐름이나 트렌드 분석에 적합합니다.
📌 단점: 범주형 데이터보다 연속형 데이터에 최적화되어 있습니다.
✅ 막대 그래프(Bar Chart) 만들기
import plotly.express as px
# 샘플 데이터
data = {
"카테고리": ["A", "B", "C", "D"],
"값": [10, 20, 15, 30]
}
# 막대 그래프 생성
fig = px.bar(data, x="카테고리", y="값", title="막대 그래프")
# 그래프 표시
fig.show()
✅ 출력 결과: 카테고리별 데이터를 표현하는 막대 그래프가 나타납니다.
📌 장점: 데이터 비교에 용이하며 직관적입니다.
📌 단점: 데이터가 많아질 경우 가독성이 떨어질 수 있습니다.
✅ 산점도(Scatter Plot) 그래프 만들기
import plotly.express as px
# 샘플 데이터 생성
data = {
"x": [1, 2, 3, 4, 5, 6, 7, 8],
"y": [5, 10, 6, 15, 8, 20, 10, 25]
}
# 산점도 그래프 생성
fig = px.scatter(data, x="x", y="y", title="산점도 그래프")
# 그래프 표시
fig.show()
✅ 출력 결과: 데이터의 개별 분포를 표현하는 **산점도(Scatter Plot)**가 나타납니다.
📌 장점: 데이터 간의 관계 분석에 효과적입니다.
📌 단점: 많은 데이터가 겹치면 해석이 어려울 수 있습니다.
✅ 원형 차트(Pie Chart) 만들기
import plotly.express as px
# 샘플 데이터
data = {
"항목": ["A", "B", "C", "D"],
"비율": [30, 20, 25, 25]
}
# 원형 차트 생성
fig = px.pie(data, names="항목", values="비율", title="원형 차트")
# 그래프 표시
fig.show()
✅ 출력 결과: 데이터 비율을 표현하는 원형 차트가 나타납니다.
📌 장점: 한눈에 비율을 파악할 수 있습니다.
📌 단점: 많은 데이터 항목을 포함하면 해석이 어려워질 수 있습니다.
🔹 3. Plotly로 표 만들기
Plotly는 그래프뿐만 아니라 표(Table)도 만들 수 있습니다.
다음은 Plotly의 go.Table()을 활용하여 데이터를 표 형식으로 출력하는 예제입니다.
✅ 기본 테이블 생성
import plotly.graph_objects as go
# 데이터 정의
header = ["이름", "나이", "직업"]
values = [
["홍길동", "강감찬", "이순신"],
[27, 34, 40],
["엔지니어", "마케팅", "군인"]
]
# 표 생성
fig = go.Figure(data=[go.Table(header=dict(values=header),
cells=dict(values=values))])
# 출력
fig.show()
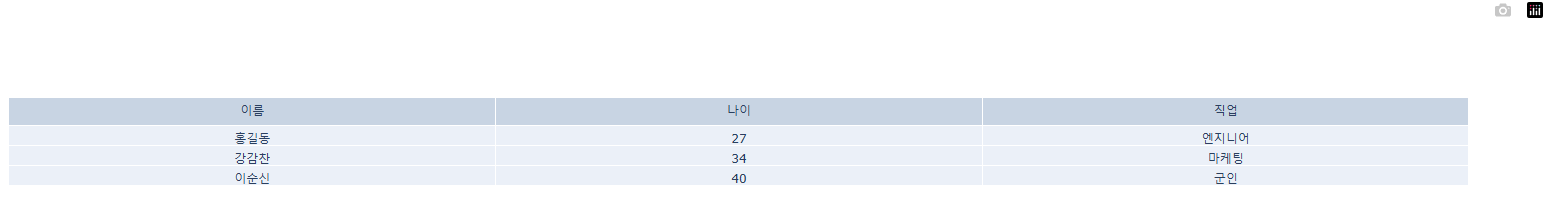
✅ 출력 결과: Plotly 기반의 테이블이 표시됩니다.
📌 장점: 그래프와 함께 사용할 경우 매우 유용합니다.
📌 단점: 디자인 커스터마이징이 다소 복잡할 수 있습니다.
🔹 4. 추가 기능 구현
| 기능 | 설명 | 구현 방법 |
| 색상 변경 | 그래프 색상을 변경 | color_discrete_sequence 옵션 사용 |
| 툴팁 설정 | 마우스 오버 시 정보 표시 | hover_data 활용 |
| 3D 그래프 | 3D 공간에서 데이터 표현 | px.scatter_3d() 활용 |
| 애니메이션 추가 | 시간에 따른 변화를 시각화 | animation_frame 활용 |
✅ 그래프에 색상 추가하기
fig = px.bar(data, x="카테고리", y="값", title="색상 변경된 막대 그래프",
color="카테고리", color_discrete_sequence=["blue", "green", "red", "orange"])
fig.show()✅ 애니메이션 기능 추가하기
import plotly.express as px
df = px.data.gapminder()
# 애니메이션 적용
fig = px.scatter(df, x="gdpPercap", y="lifeExp", animation_frame="year",
size="pop", color="continent", title="시간 흐름에 따른 데이터 변화")
fig.show()
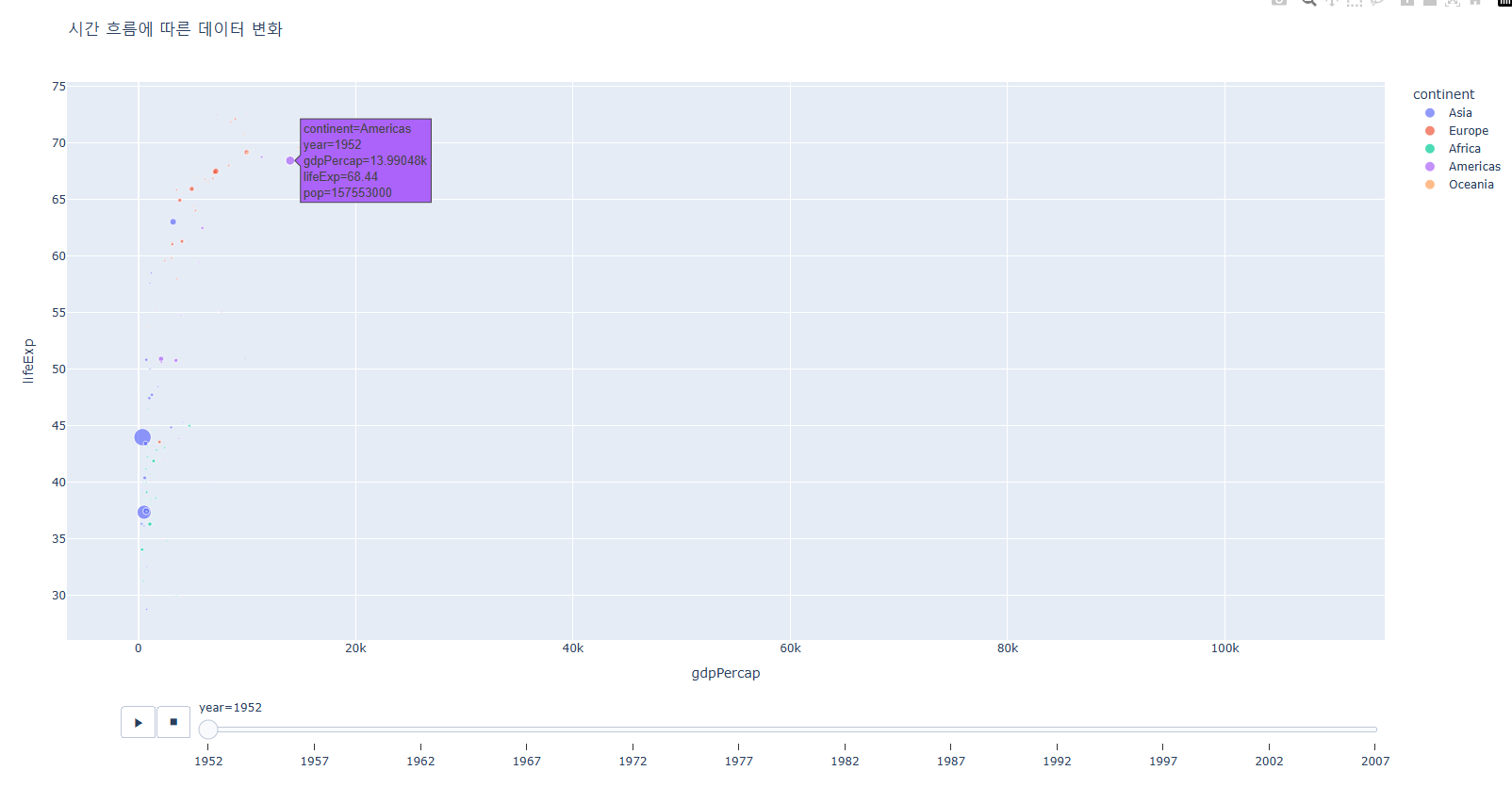
📌 출력 결과: 시간이 지남에 따라 데이터 변화가 애니메이션으로 나타납니다.
🔹 마무리
| 방법 | 추천 대상 | 특징 |
| 꺾은선 그래프 | 초급자 | 데이터 흐름 표현 |
| 막대 그래프 | 초급~중급자 | 데이터 비교에 적합 |
| 산점도 그래프 | 중급~숙련자 | 관계 분석 및 패턴 식별 |
| 원형 차트 | 초급자 | 데이터 비율 표현 |
| Plotly 테이블 | 중급~숙련자 | 대화형 데이터 테이블 생성 |
'코딩취미 > Python' 카테고리의 다른 글
| PySide6으로 QTableWidget 다중 헤더 설정하는 방법 (0) | 2025.03.20 |
|---|---|
| Python Matplotlib 완벽 가이드: 그래프 및 표 생성 방법 (0) | 2025.03.15 |
| 파이썬으로 다양한 형태의 표 만들기: 가로표, 세로표 (PrettyTable, Pandas, HTML) (0) | 2025.03.14 |
| 파이썬으로 데이터 테이블 만들기: (리스트, 딕셔너리, pandas, sqlite) (0) | 2025.03.14 |
| TensorFlow vs YOLO: 차이점과 활용법 비교 (0) | 2025.03.05 |

