[PySide6] QTableWidget 사용방법 : 테이블생성 및 사진, 체크박스 넣는 코드
QTableWidget은 Qt 위젯 라이브러리의 일부로, 표 형태의 데이터를 표시하고 관리하기 위한 간편하고 사용하기 쉬운 인터페이스를 제공합니다. QTableWidget은 행과 열로 구성된 격자(grid)에서 아이템을 표시하는 데 사용됩니다. 이 위젯은 각 셀에 텍스트, 이미지 등의 다양한 종류의 아이템을 표시할 수 있으며, 사용자가 셀을 선택하거나 편집하는 것을 지원합니다.

QTableWidget의 주요 특징
| 특징 | 설명 |
| 행과 열 구성 | 데이터를 행과 열로 구성된 테이블 형태로 표시합니다. |
| 아이템 기반 | 각 셀에는 QTableWidgetItem 객체를 할당하여 텍스트, 아이콘 등을 표시할 수 있습니다. |
| 사용자 상호작용 지원 | 사용자가 테이블의 아이템을 선택하거나, 데이터를 직접 편집할 수 있습니다. |
| 정렬 기능 | 테이블의 컬럼 헤더를 클릭하여 해당 컬럼을 기준으로 아이템들을 정렬할 수 있습니다. |
| 선택 모드 및 선택 동작 | 다양한 선택 모드(단일 선택, 다중 선택 등)와 선택 동작(셀 선택, 행 선택, 열 선택 등)을 지원합니다. |
| 사용자 정의 가능 | 테이블의 외관 및 동작을 사용자가 쉽게 커스터마이징할 수 있습니다. |
사용 방법 기본 예제 코드
아래의 예제 코드는 QTableWidget을 생성하고 기본적인 데이터를 추가하는 방법입니다. 이 코드는 4행 2열의 테이블을 생성하고, 각 행에 '이름'과 '나이' 데이터를 채웁니다. 또한, 테이블의 열 제목을 설정하고, 생성된 QTableWidget을 메인 윈도우의 중앙 위젯으로 설정합니다.
import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QTableWidget, QTableWidgetItem
class ExampleMainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
# QTableWidget 생성
tableWidget = QTableWidget()
self.setCentralWidget(tableWidget)
# 4행 2열 설정
tableWidget.setRowCount(4)
tableWidget.setColumnCount(2)
# 열 제목 설정
tableWidget.setHorizontalHeaderLabels(['이름', '나이'])
# 데이터 추가
items = [['김철수', '29'], ['이영희', '34'], ['박민수', '23'], ['최예진', '31']]
for row, (name, age) in enumerate(items):
tableWidget.setItem(row, 0, QTableWidgetItem(name))
tableWidget.setItem(row, 1, QTableWidgetItem(age))
# 윈도우 설정
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('QTableWidget 예제')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = ExampleMainWindow()
ex.show()
sys.exit(app.exec())
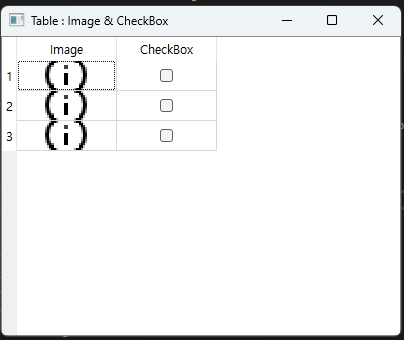
테이블 안에 이미지와 체크박스를 넣어서 사용하는 예제코드
예제에서는 QTableWidget, QTableWidgetItem, 그리고 QCheckBox 위젯을 사용하여 각 행에 이미지와 체크박스를 포함시킬 것입니다. 이미지는 QLabel에 표시되며, QTableWidgetItem의 아이콘으로 설정할 수도 있습니다. 이 경우, QLabel에 이미지를 설정하고, 이를 QTableWidget의 셀 위젯으로 추가하는 방법을 사용합니다.

import sys
from PySide6.QtWidgets import (QApplication, QMainWindow, QTableWidget,
QTableWidgetItem, QLabel, QWidget, QHBoxLayout,
QCheckBox)
from PySide6.QtGui import QPixmap
from PySide6.QtCore import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("Table : Image & CheckBox")
self.setGeometry(100, 100, 400, 300)
# QTableWidget 설정
self.tableWidget = QTableWidget()
self.setCentralWidget(self.tableWidget)
self.tableWidget.setRowCount(3) # 행의 수 설정
self.tableWidget.setColumnCount(2) # 열의 수 설정: 이미지와 체크박스
# 열 제목 설정
self.tableWidget.setHorizontalHeaderLabels(['Image', 'CheckBox'])
# 테이블 데이터 설정
for row in range(3):
# 이미지 삽입
imgLabel = QLabel()
#imgLabel.setPixmap(QPixmap('your_image_path.png').scaled(50, 50, Qt.KeepAspectRatio)) # 이미지 경로와 크기 조정
imgLabel.setPixmap(QPixmap('..\\Resource\\info_FILL0_wght400_GRAD0_opsz24.png').scaled(50, 50, Qt.KeepAspectRatio)) # 이미지 경로와 크기 조정
imgLabel.setAlignment(Qt.AlignCenter)
self.tableWidget.setCellWidget(row, 0, imgLabel)
# 체크박스 삽입
checkBox = QCheckBox()
#checkBox.setAlignment(Qt.AlignCenter)
checkBoxWidget = QWidget()
checkBoxLayout = QHBoxLayout(checkBoxWidget)
checkBoxLayout.addWidget(checkBox)
checkBoxLayout.setAlignment(Qt.AlignCenter)
checkBoxLayout.setContentsMargins(0, 0, 0, 0)
self.tableWidget.setCellWidget(row, 1, checkBoxWidget)
# 열 너비 설정
self.tableWidget.setColumnWidth(0, 100)
self.tableWidget.setColumnWidth(1, 100)
if __name__ == "__main__":
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec())체크박스를 포함한 리스트 테이블을 만드는 예제 코드
이 예제에서는 QTableWidget을 사용하여 테이블을 생성하고, 각 행에 체크박스를 추가합니다. 간단한 데이터 리스트를 테이블에 채우고, 사용자가 체크박스를 선택할 수 있게 합니다.

import sys
from PySide6.QtWidgets import (QApplication, QMainWindow, QTableWidget,
QTableWidgetItem, QCheckBox, QVBoxLayout,
QWidget, QHeaderView)
from PySide6.QtCore import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("test list1")
self.setGeometry(100, 100, 600, 400)
# 테이블 위젯 생성 및 설정
self.tableWidget = QTableWidget()
self.tableWidget.setColumnCount(2) # 두 개의 컬럼 설정: 하나는 데이터, 다른 하나는 체크박스
self.tableWidget.setHorizontalHeaderLabels(['SELECT', 'ITEM']) # 컬럼 제목 설정
# 데이터 추가
data = ["ITEM 1", "ITEM 2", "ITEM 3", "ITEM 4"]
self.tableWidget.setRowCount(len(data))
for i, item in enumerate(data):
self.tableWidget.setItem(i, 1, QTableWidgetItem(item))
chkBoxItem = QTableWidgetItem()
chkBoxItem.setText(f'PORT {i+1}')
chkBoxItem.setFlags(Qt.ItemIsEnabled | Qt.ItemIsUserCheckable)# chkBoxItem.flags() | Qt.ItemIsUserCheckable)
chkBoxItem.setCheckState(Qt.Unchecked)
self.tableWidget.setItem(i, 0, chkBoxItem)
# 테이블 크기 자동 조정
self.tableWidget.horizontalHeader().setStretchLastSection(True)
self.tableWidget.horizontalHeader().setSectionResizeMode(0, QHeaderView.Stretch)
# 레이아웃 설정 및 위젯 추가
layout = QVBoxLayout()
layout.addWidget(self.tableWidget)
widget = QWidget()
widget.setLayout(layout)
self.setCentralWidget(widget)
if __name__ == "__main__":
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec())- QMainWindow를 상속받는 MainWindow 클래스를 생성하여, 윈도우의 기본 설정(제목, 크기)을 지정합니다.
- QTableWidget을 사용하여 테이블을 생성하고, 두 개의 컬럼(하나는 데이터를 위한 것이고, 다른 하나는 체크박스를 위한 것)을 설정합니다.
- 각 행에 대해 첫 번째 컬럼에는 문자열 데이터를, 두 번째 컬럼에는 체크 가능한 상태의 QTableWidgetItem을 추가합니다.
- horizontalHeader().setStretchLastSection(True)을 사용하여 마지막 컬럼을 테이블 너비에 맞게 자동으로 조정하도록 합니다.
- horizontalHeader().setSectionResizeMode(0, QHeaderView.Stretch)를 사용하여 첫 번째 컬럼의 너비를 테이블 너비에 맞게 자동으로 조정하도록 합니다.
QTableWidgetItem().setFlag()에서 사용할 수 있는 파라미터
QTableWidgetItem의 setFlag() 메서드는 아이템의 다양한 속성을 설정하는 데 사용됩니다. 이 메서드를 사용하여 아이템이 선택 가능한지, 편집 가능한지, 드래그 & 드롭 가능한지 등을 제어할 수 있습니다. setFlag() 메서드에 전달할 수 있는 파라미터는 Qt.ItemFlag 열거형에 정의된 값들입니다. 주요 Qt.ItemFlag 값들과 그 설명은 다음과 같습니다.

| Flag | 설명 |
| Qt.ItemIsSelectable | 아이템이 선택될 수 있음을 나타냅니다. |
| Qt.ItemIsEditable | 아이템을 더블 클릭하거나 엔터 키를 눌러 편집할 수 있음을 나타냅니다. |
| Qt.ItemIsDragEnabled | 아이템이 드래그될 수 있음을 나타냅니다. |
| Qt.ItemIsDropEnabled | 다른 아이템들이 이 아이템 위에 드롭될 수 있음을 나타냅니다. |
| Qt.ItemIsUserCheckable | 아이템 옆에 체크박스 또는 라디오 버튼을 표시할 수 있음을 나타냅니다. 아이템의 체크 상태는 setCheckState() 메서드로 설정할 수 있습니다. |
| Qt.ItemIsEnabled | 아이템이 사용자와 상호작용할 수 있음을 나타냅니다. 비활성화된 아이템은 회색으로 표시됩니다. |
| Qt.ItemIsTristate | 아이템이 세 가지 상태(체크됨, 체크되지 않음, 부분적으로 체크됨)를 가질 수 있음을 나타냅니다. |
아래의 예제 코드는 QTableWidget에 몇 가지 행을 추가하고, 각 행의 아이템에 대해 다양한 setFlag() 설정을 적용하는 방법입니다.
import sys
from PySide6.QtWidgets import QApplication, QMainWindow, QTableWidget, QTableWidgetItem
from PySide6.QtCore import Qt
class MainWindow(QMainWindow):
def __init__(self):
super().__init__()
self.setWindowTitle("QTableWidgetItem Flags 예제")
self.setGeometry(100, 100, 400, 200)
# QTableWidget 설정
self.tableWidget = QTableWidget(4, 2) # 4행 2열
self.setCentralWidget(self.tableWidget)
self.tableWidget.setHorizontalHeaderLabels(['이름', '설정'])
# 테이블 아이템 설정
items = ['선택 가능', '편집 가능', '체크 가능', '비활성화']
flags = [Qt.ItemIsSelectable, Qt.ItemIsEditable, Qt.ItemIsUserCheckable, Qt.ItemIsEnabled]
for i, (item, flag) in enumerate(zip(items, flags)):
nameItem = QTableWidgetItem(item)
self.tableWidget.setItem(i, 0, nameItem)
settingItem = QTableWidgetItem('설정됨')
settingItem.setFlags(settingItem.flags() | flag) # 플래그 추가
if flag == Qt.ItemIsUserCheckable: # 체크 가능 아이템 설정
settingItem.setCheckState(Qt.Checked)
if flag == Qt.ItemIsEnabled: # 비활성화 아이템 설정
settingItem.setFlags(settingItem.flags() & ~Qt.ItemIsEnabled) # 플래그 제거
self.tableWidget.setItem(i, 1, settingItem)
if __name__ == "__main__":
app = QApplication(sys.argv)
mainWindow = MainWindow()
mainWindow.show()
sys.exit(app.exec_())
'코딩취미 > Python' 카테고리의 다른 글
| selenium4.11.2, python3.9 적용하며 바뀐 것들 : find_element_by_css_selector, Options, Service (0) | 2024.04.03 |
|---|---|
| QtPy 버전 확인 및 바인딩 방법 (0) | 2024.03.23 |
| [pyside6] Docker위젯속성설정 : DockWidgetFeature, addDockWidget (0) | 2024.03.13 |
| [파이썬 버전별 주 특징 정리] 3.6/3.7/3.8/3.9/3.10/3.11/3.12 (0) | 2024.03.13 |
| [파이썬] 다양한 빈칸, 공백을 모두 제거하는 코드 (0) | 2024.02.14 |



